How to create a blog using Hexo, Github Pages, Cloudflare with SSL - Step by step with images
We need:
- A godaddy.com account with a domain
- A cloudflare.com account
- A github.com account
- Git Bash (https://git-scm.com/downloads)
- Node JS (https://nodejs.org)
Process
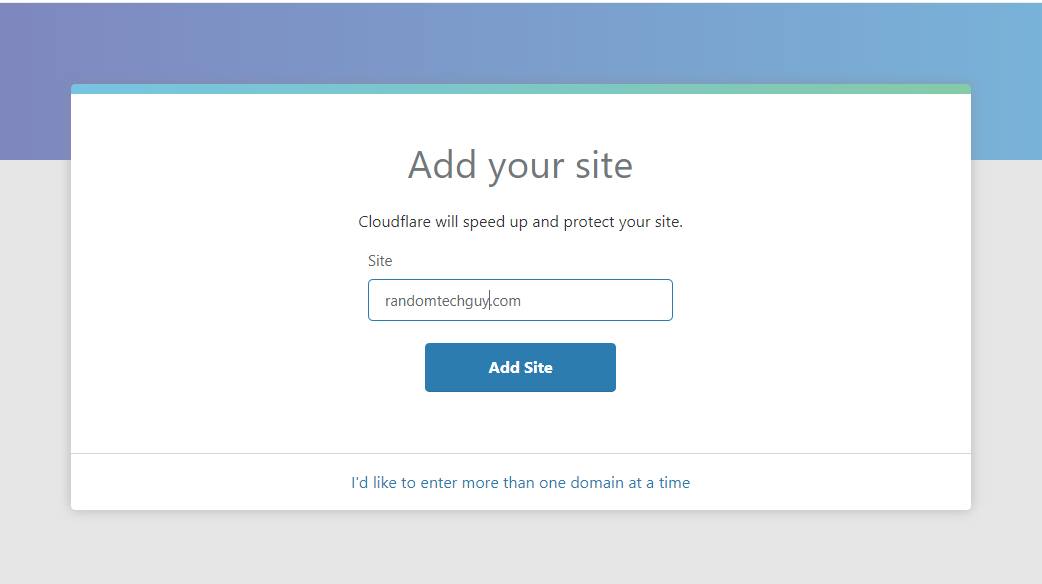
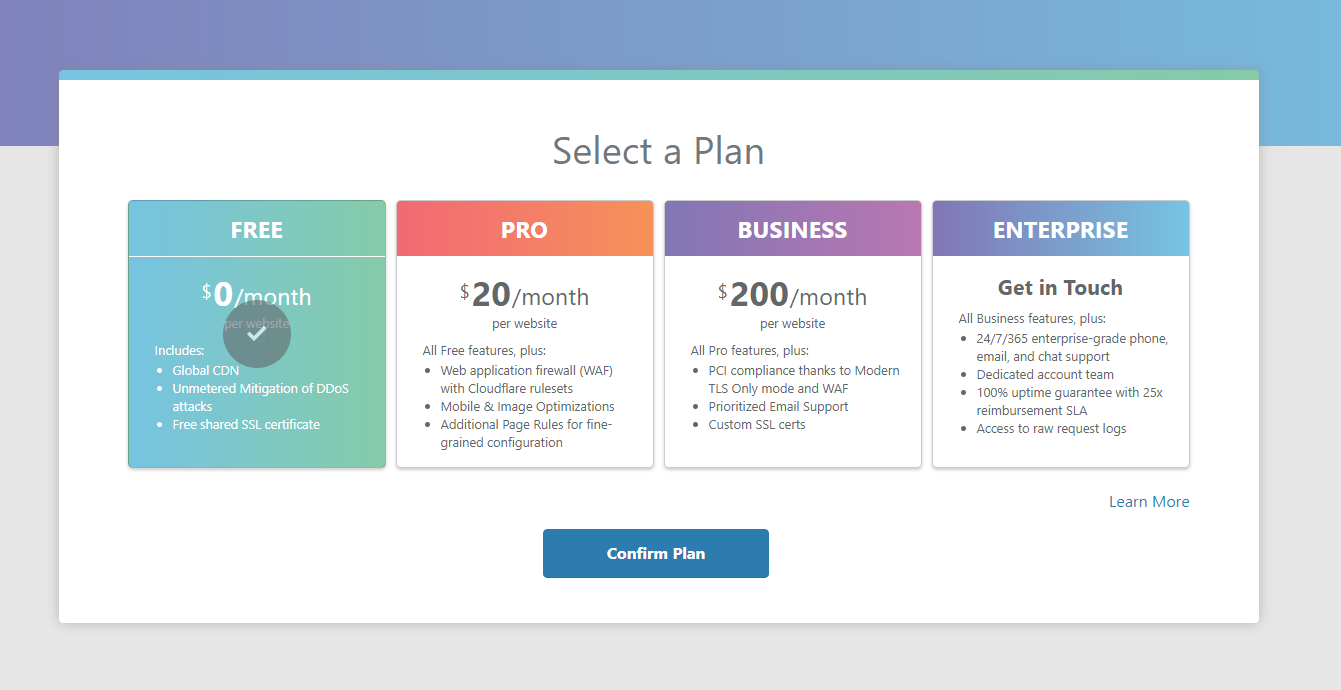
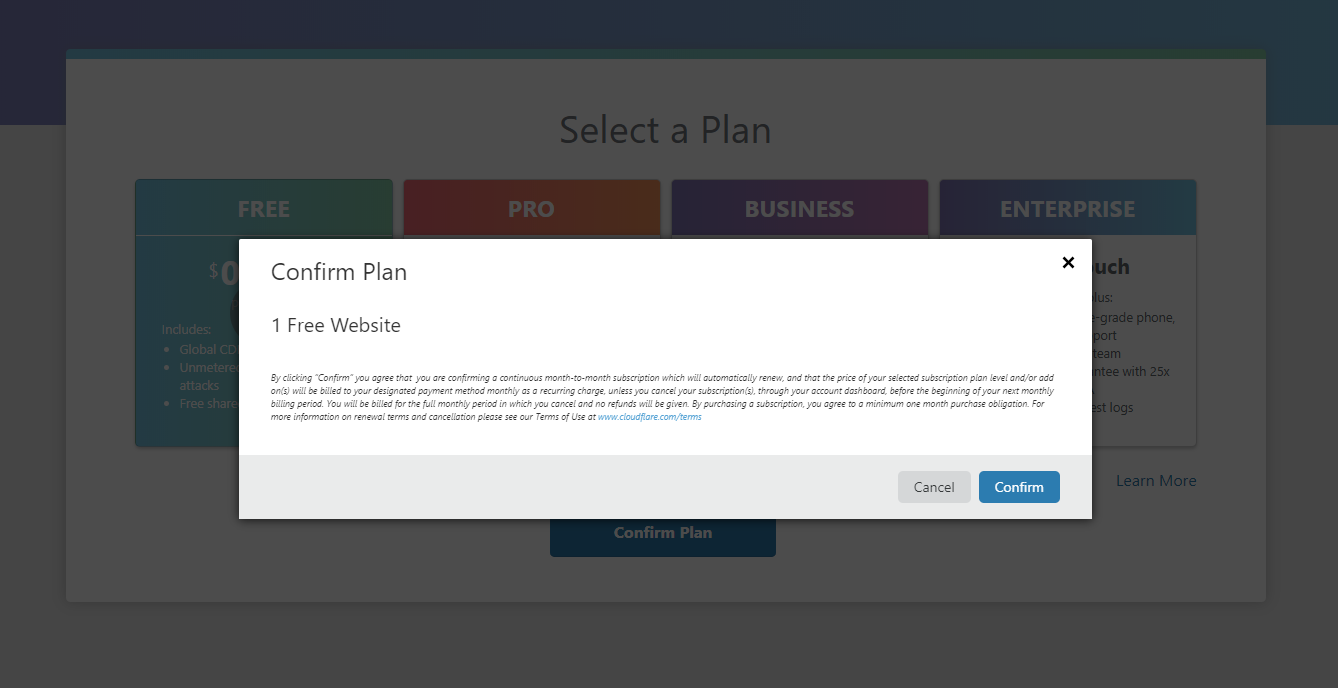
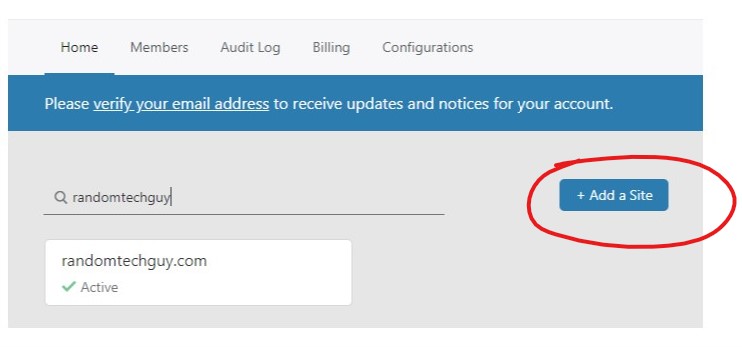
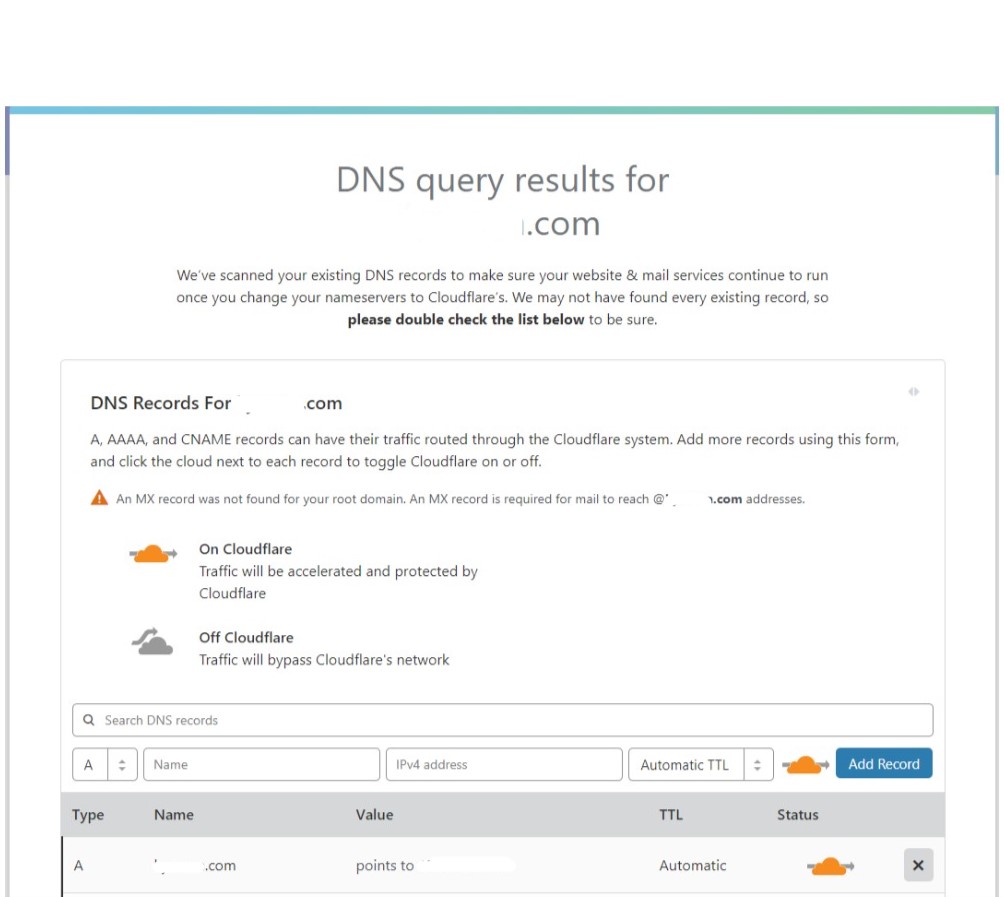
1. Enter to cloudflare.com and add a site



2. Enter to godaddy.com and config nameservers
Setup Nameservers
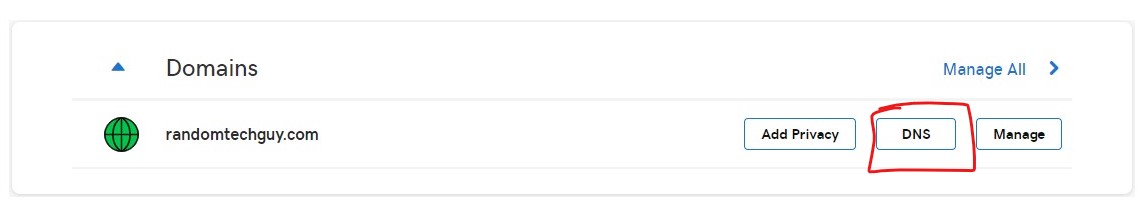
Click on “DNS”
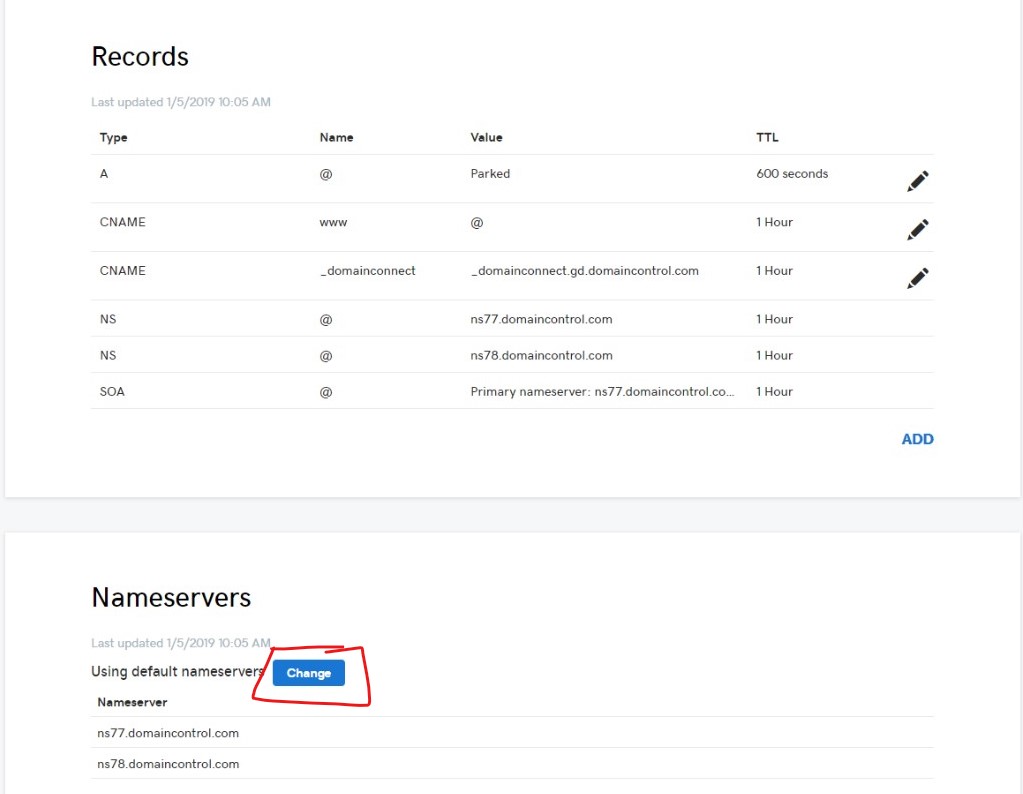
In the section “Nameservers” click on “Change”
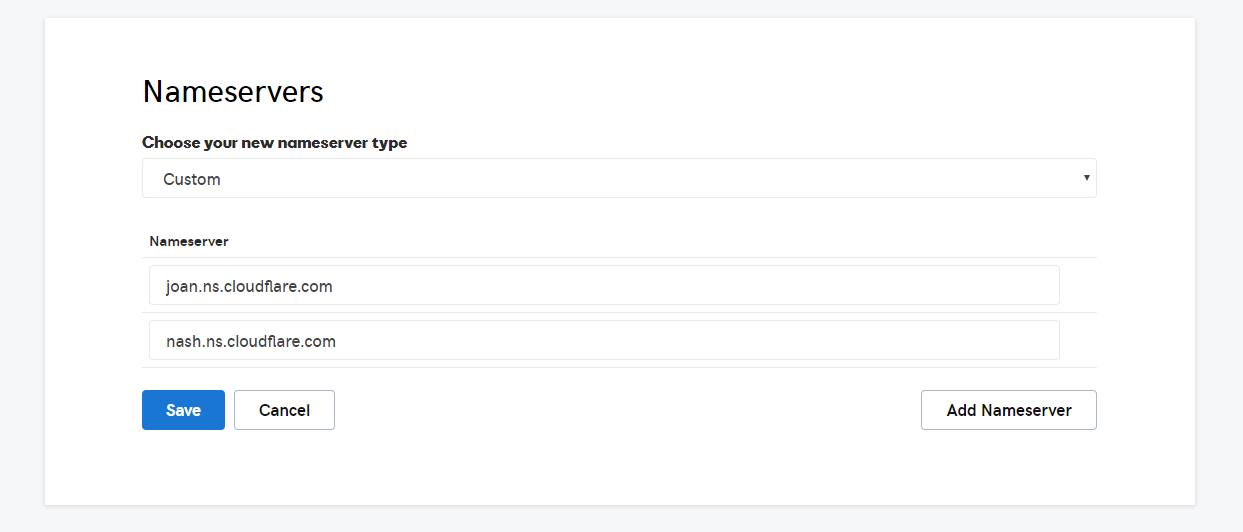
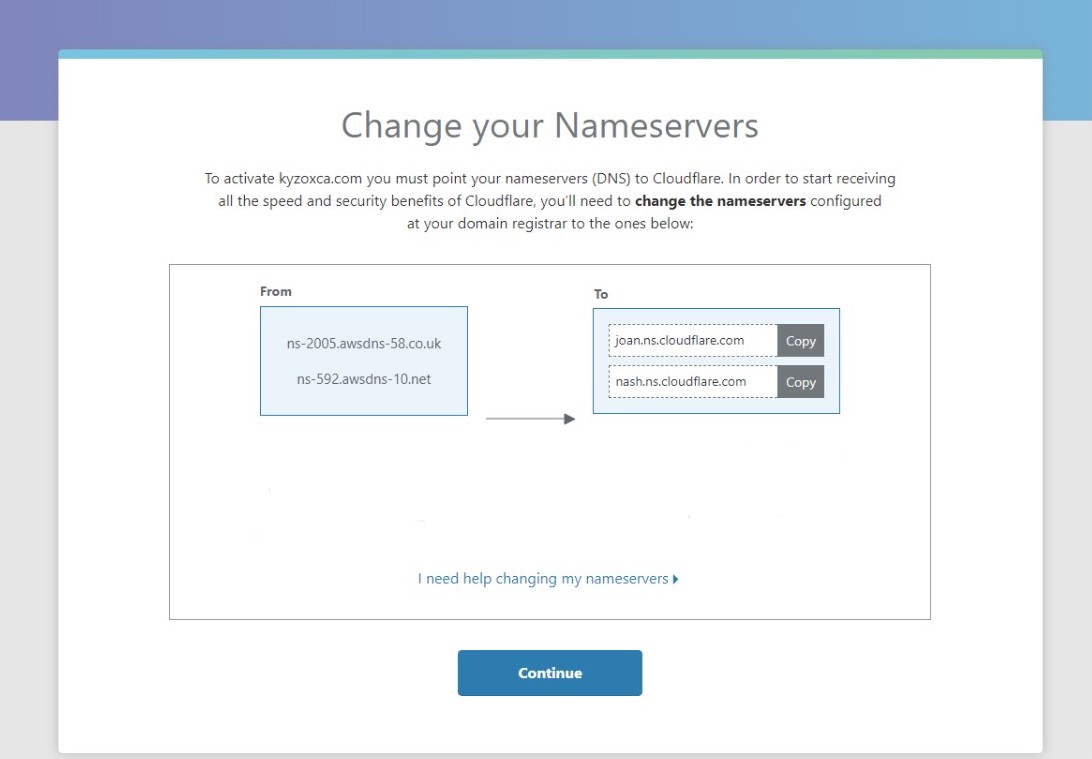
Select custom and add cloudflare’s nameservers
Delete any nameserver if exist.
Cloudflare nameservers
- joan.ns.cloudflare.com
- nash.ns.cloudflare.com
Validate Nameservers
According to Cloudflare and Godaddy the process to change nameservers can take up to 24 hours, but normally take a few minutes, you can validate in two ways:
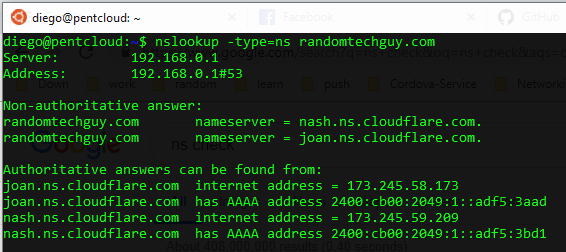
From CLI
Open the terminal and paste next command
1 | $ nslookup -type=ns randomtechguy.com |
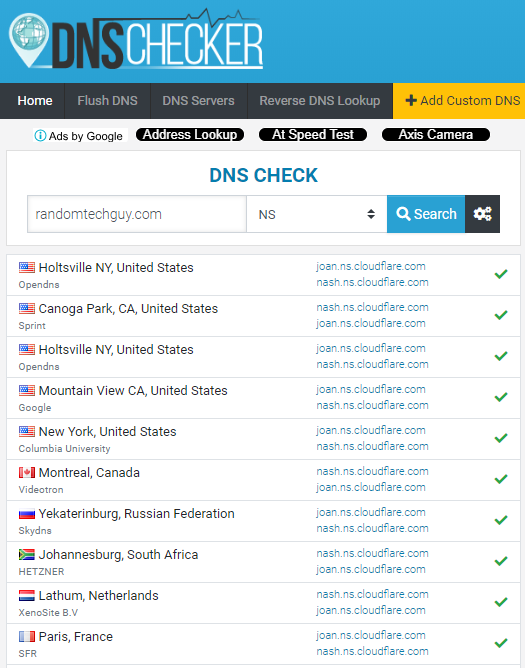
From web
Enter to https://dnschecker.org/
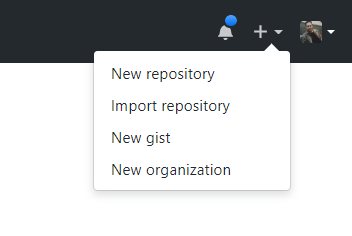
3. Create a repo in Github
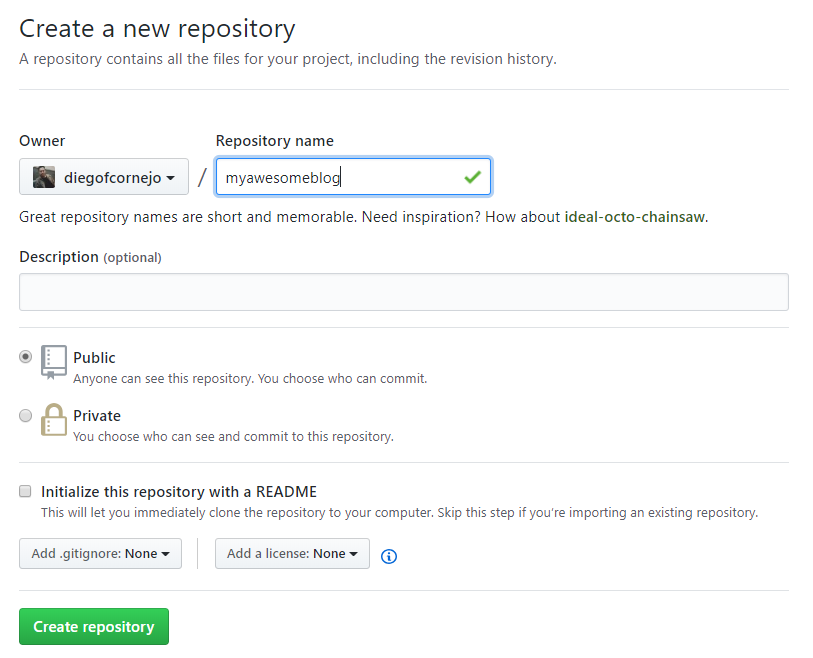
Enter to github.com and create repo
Add a name to your new repo and click on “Create repository”
4. Verifies security certs availability(SSL)
At this time your domain is management by cloudflare so we have an SSL certificate.
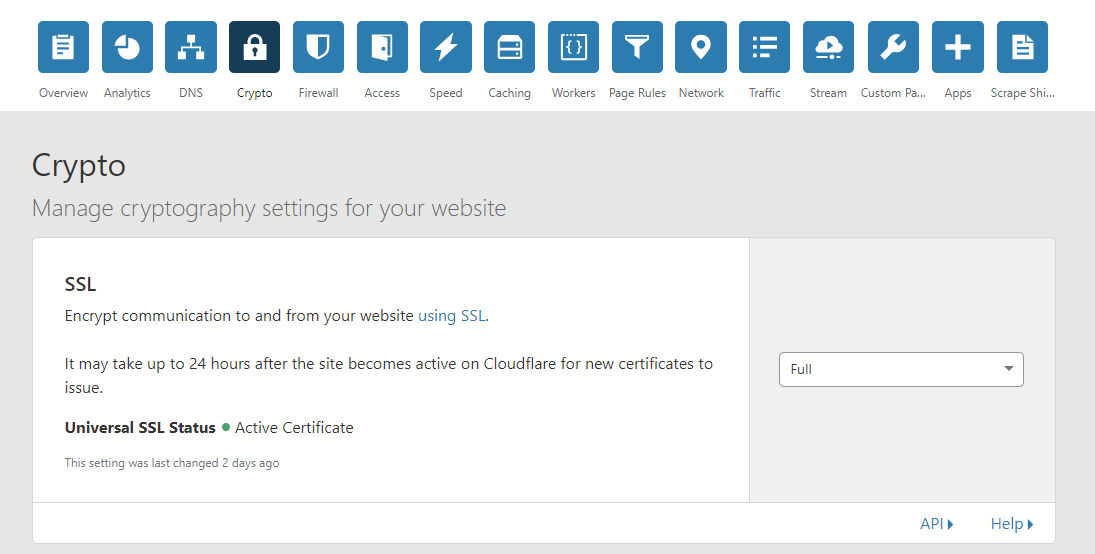
Enter to cloudflare.com
Click on your site created at step 1
Click on Crypto and verify certificate status, it should be active like under image:
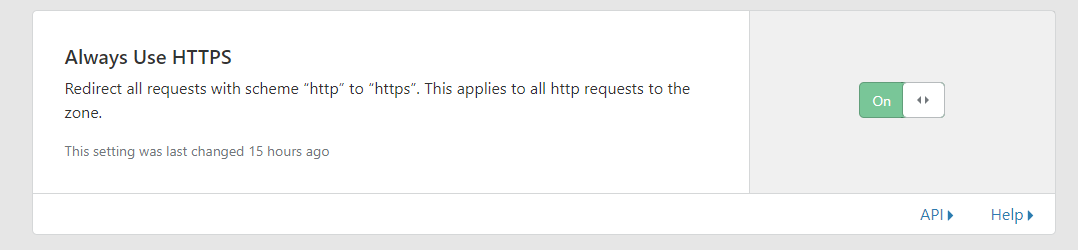
Go to section “Always Use HTTPS” and check “On”
From here we will use the terminal :D
5. Install hexo (https://hexo.io/)
Open the terminal
1 | # Install hexo globally |
Open a browser with url http://localhost:4000.
Don’t close the terminal, we will use later
The next steps are based on a awesome post by Jeff Ferrari
https://www.poweredbyjeff.com/2018/05/14/Deploying-Hexo-website-to-Github-Pages/
6. Setup hexo for upload to Github
Edit _config.yml
Edit URL
url: https://randomtechguy.com #your domain with https
Edit public dir from public to docs
public_dir: docs
Comment deploy config
#deploy:
# type:
7. Generate files and upload to Github
Open the terminal
Generate files
1 | # Remove plugins |
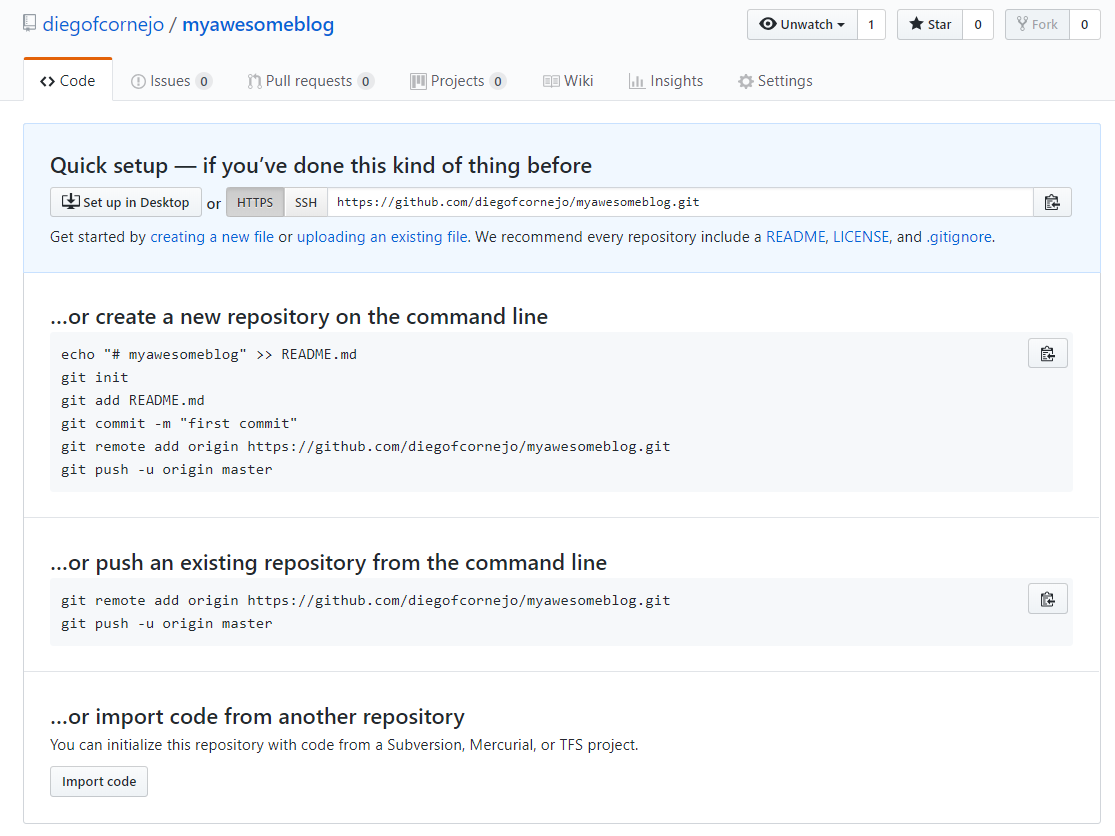
Add remote origin and make first commit
You can see original post in Github Help
https://help.github.com/articles/adding-an-existing-project-to-github-using-the-command-line/
1 | $ git init |
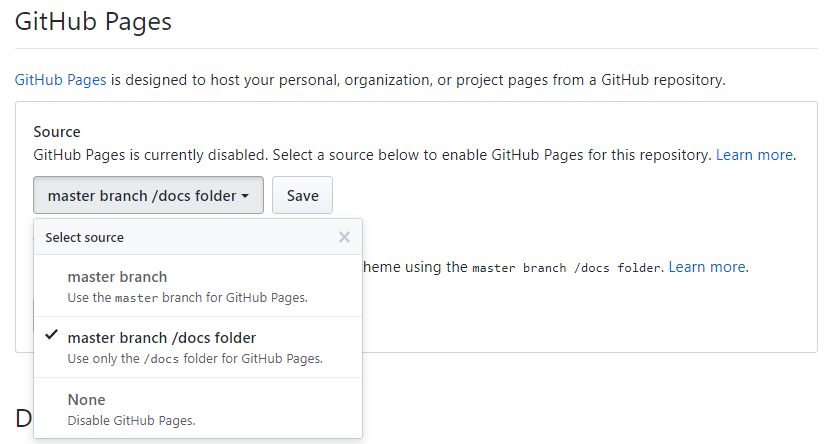
8. Setup Github Pages
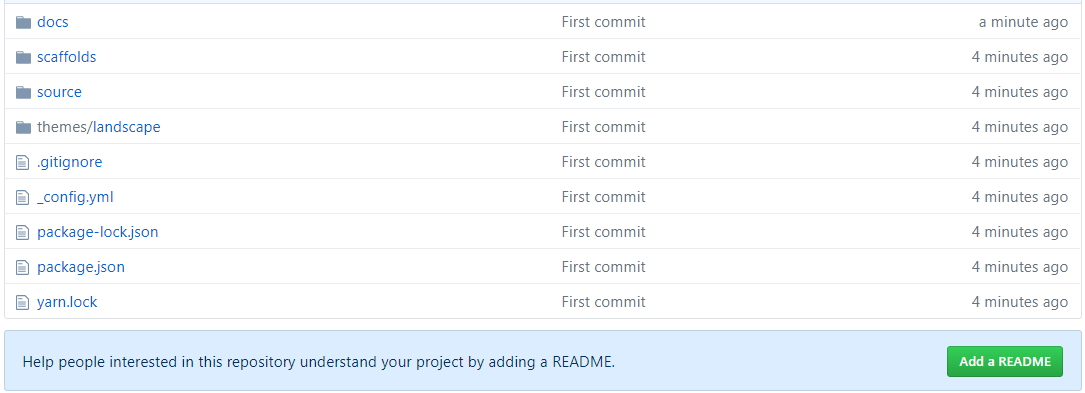
Open your repo on the web
Now should see files in your repo
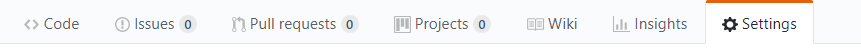
Click on Tab “Settings”
On section “Github Pages” Select master branch / docs folder and Save