Crear blog usando Hexo, Github Pages, Cloudflare con SSL
Para esto necesitamos:
- Una cuenta en godaddy.com con un dominio
- Una cuenta en cloudflare.com
- Una cuenta en github.com
- Git Bash (https://git-scm.com/downloads) u otra bash en la que puedas ejecutar comandos git
- Node JS (https://nodejs.org)
Proceso
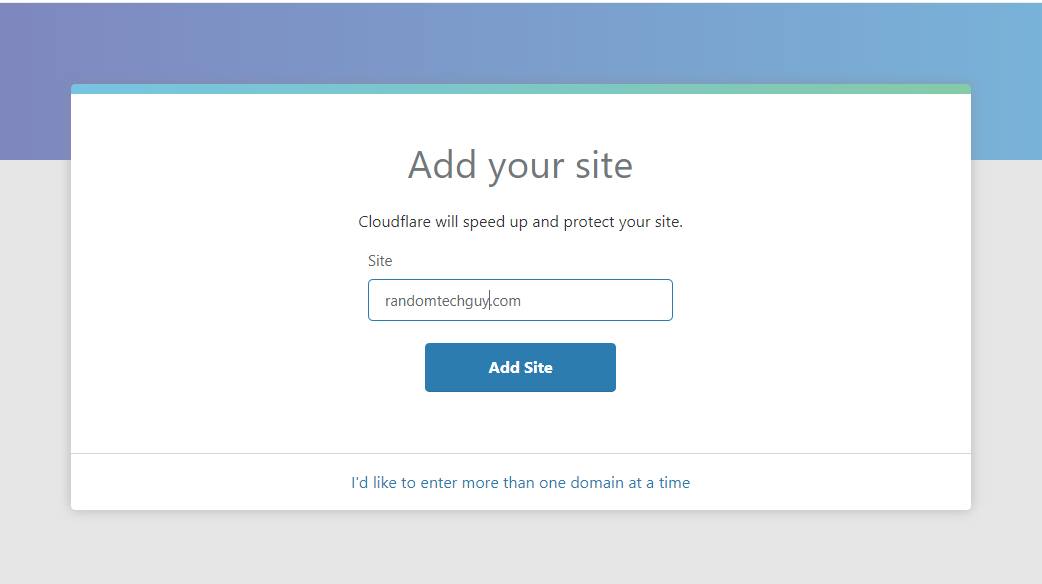
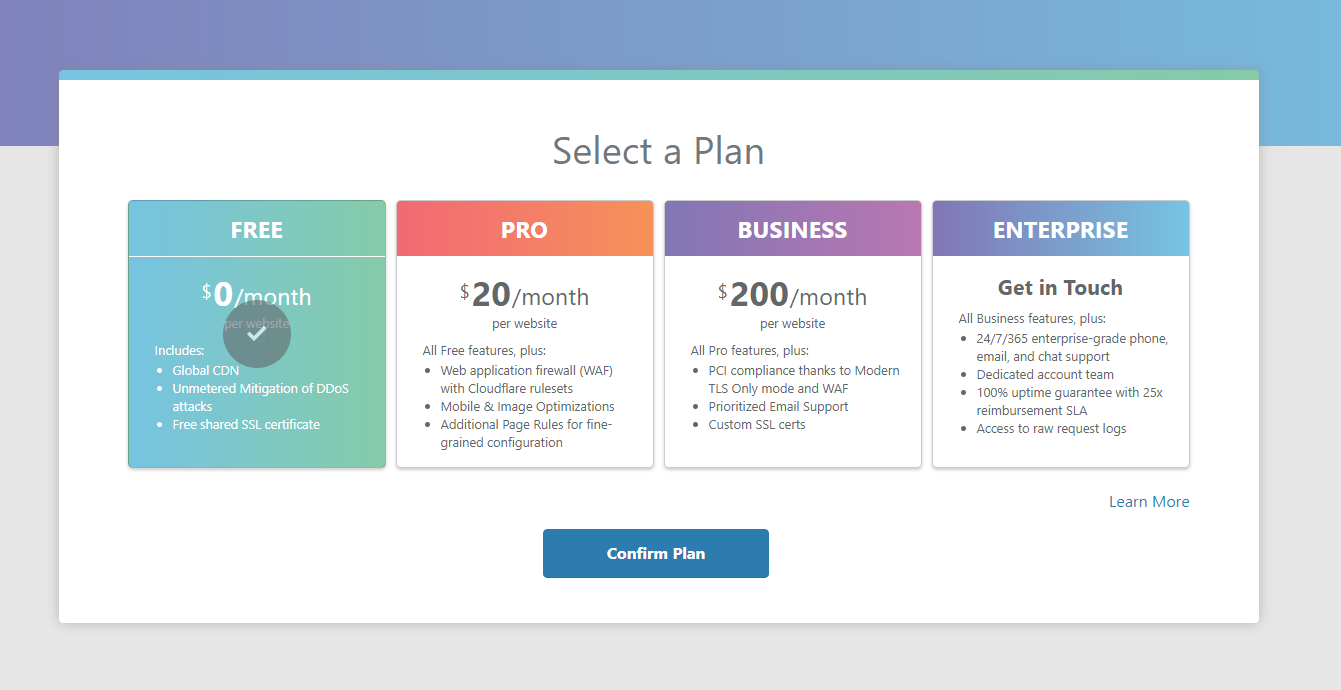
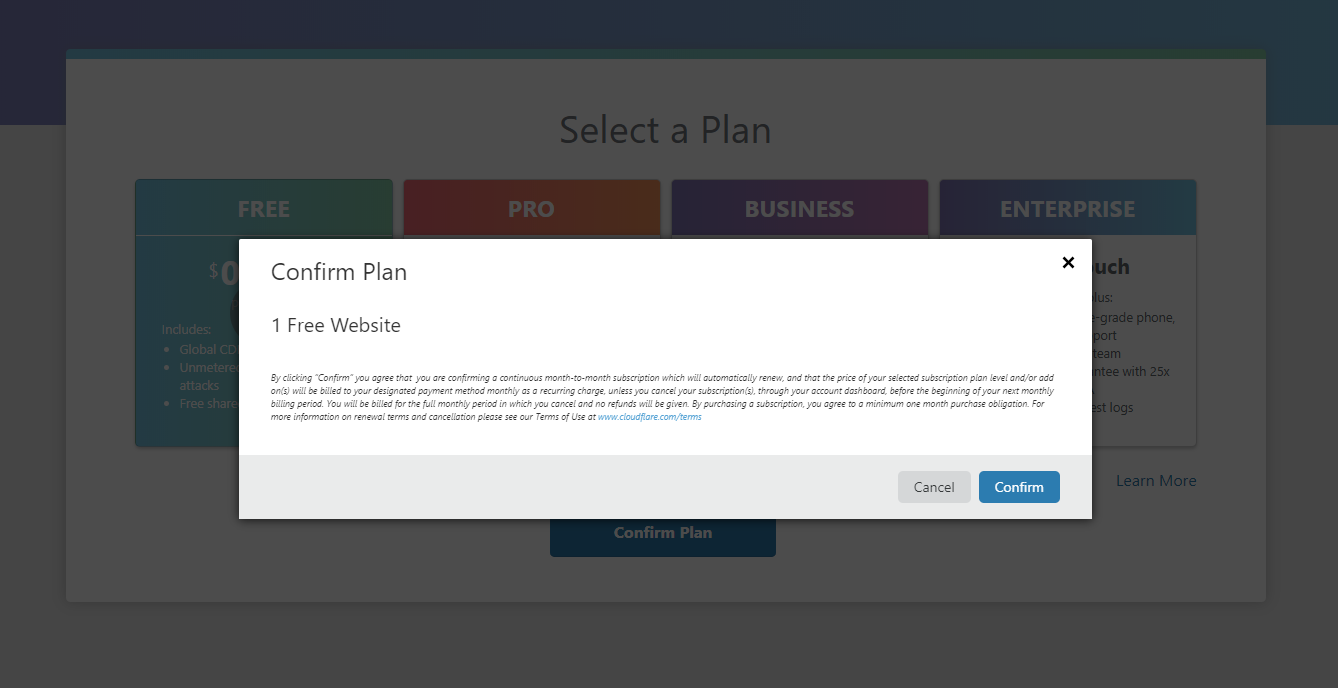
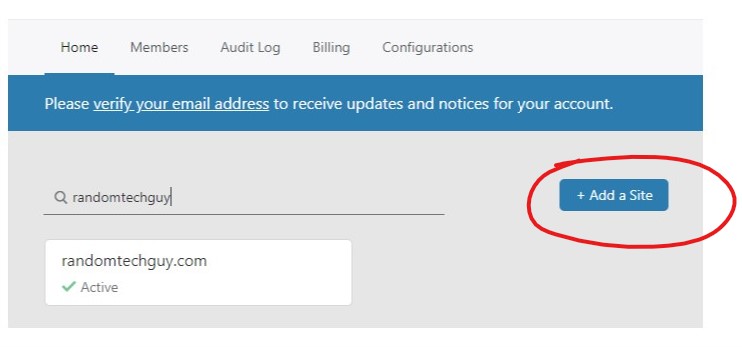
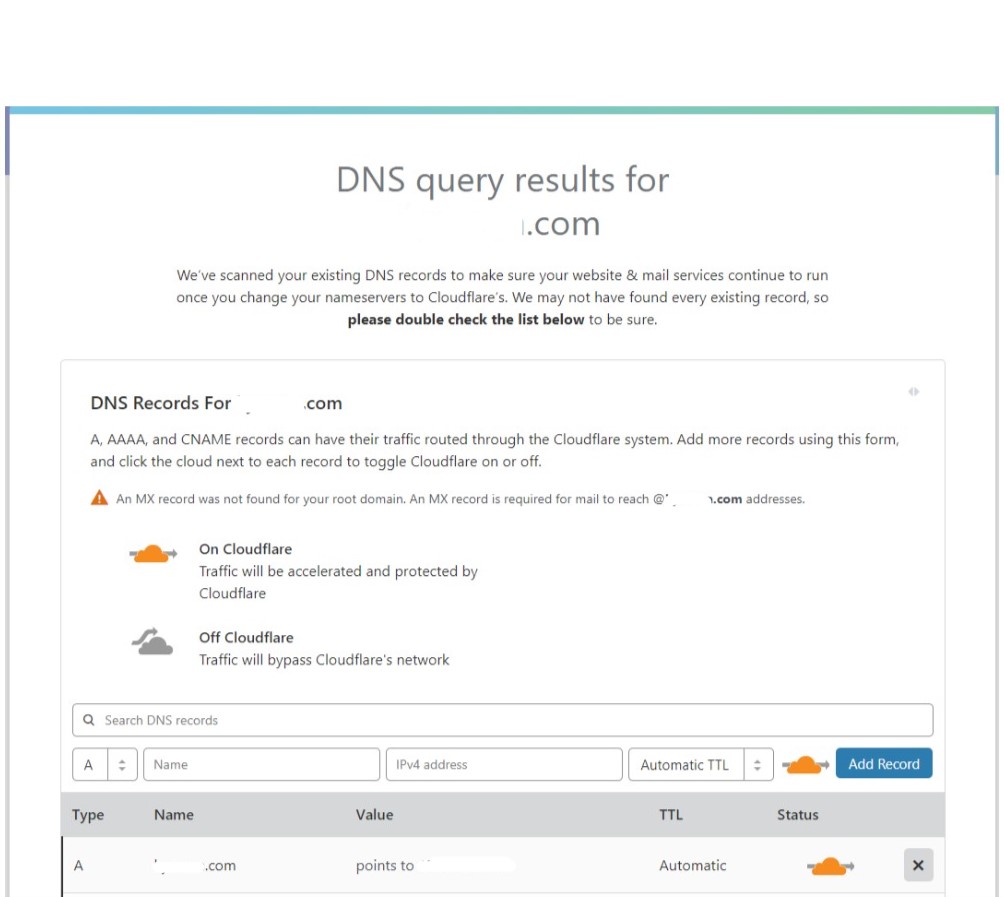
1. Entrar a cloudflare.com y agregar un sitio



2. Entrar a godaddy.com y configurar nameservers
Configurar Nameservers
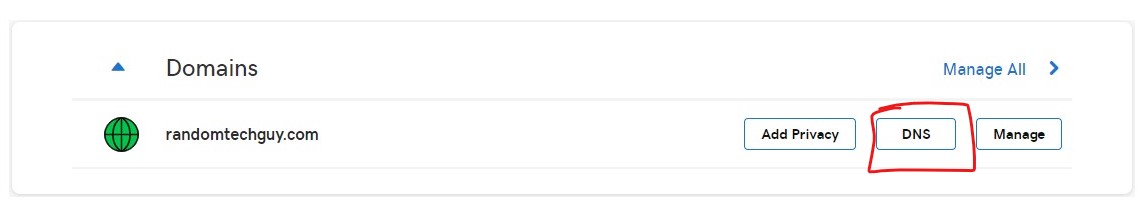
Click en “DNS”
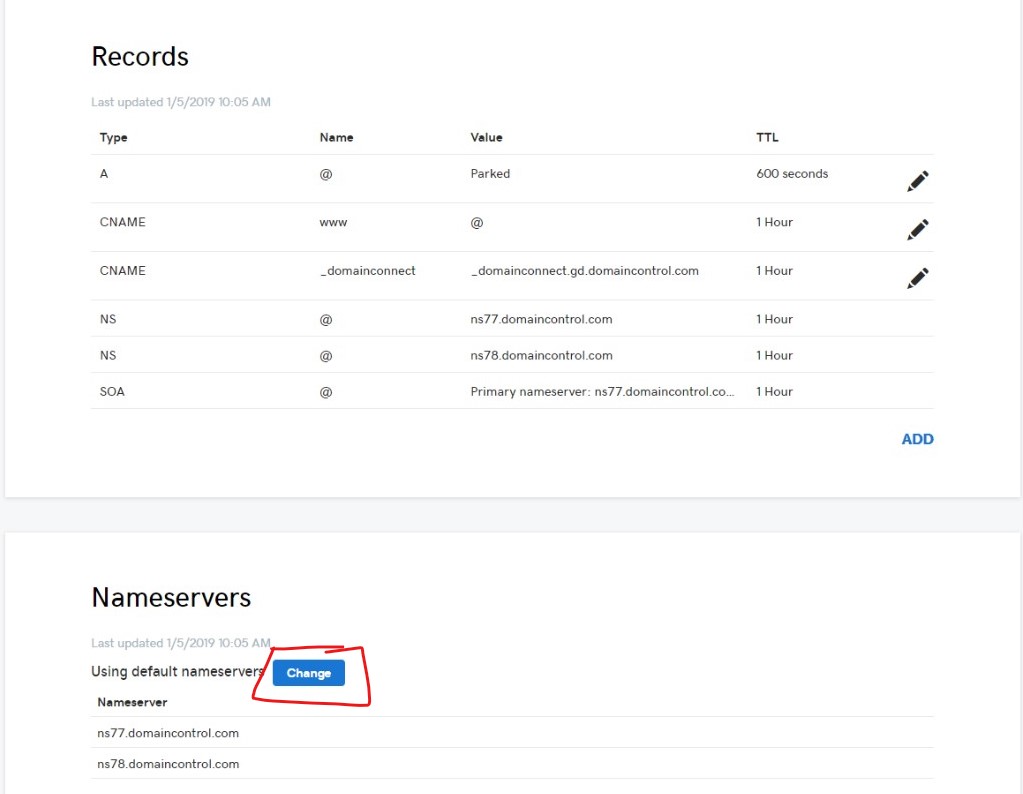
En la sección “Nameservers” click en “Change”
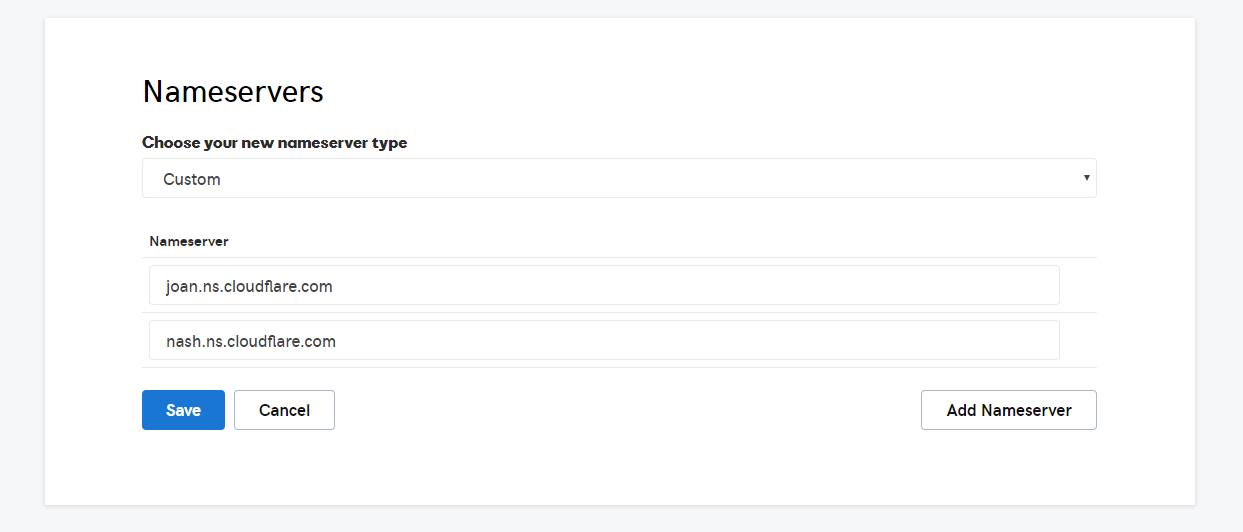
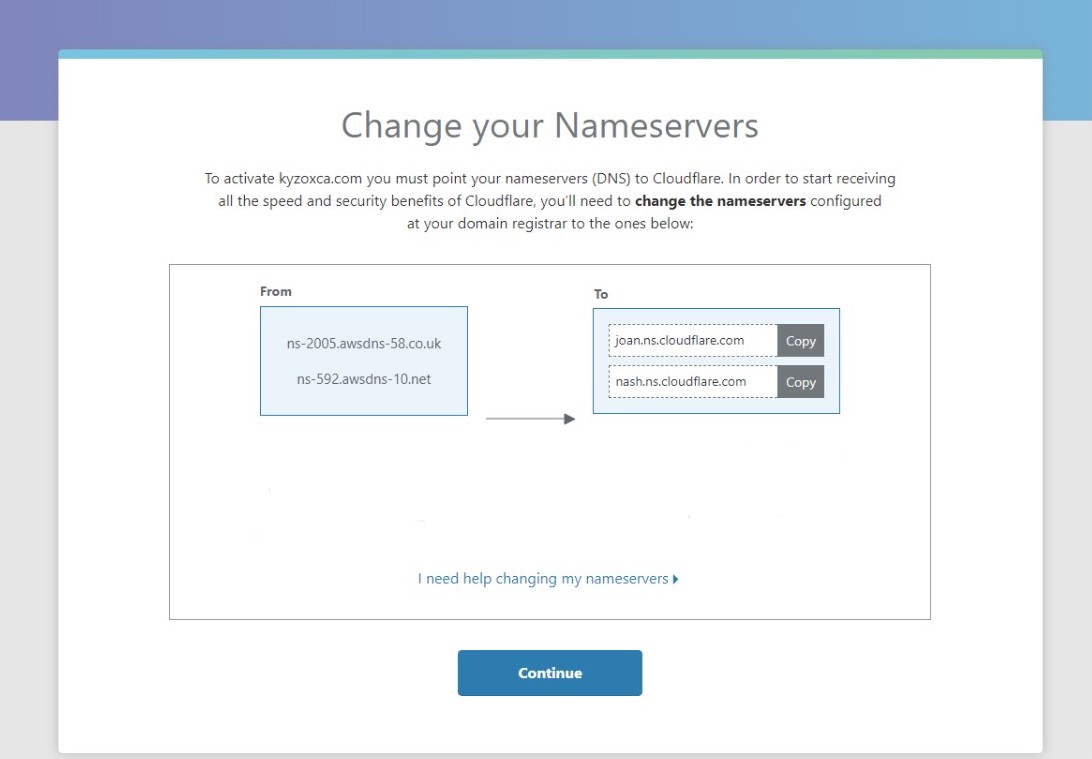
Seleccionar custom y agregar nameservers obtenidos en cloudflare.com
Eliminar cualquier otro nameserver que exista.
Cloudflare nameservers
- joan.ns.cloudflare.com
- nash.ns.cloudflare.com
Validar Nameservers
Según Cloudflare y Godaddy este proceso de cambio de nameservers puede tomar hasta 24 horas, pero normalmente toma unos pocos minutos, para validar si el cambio se realizó podemos hacerlo de dos formas:
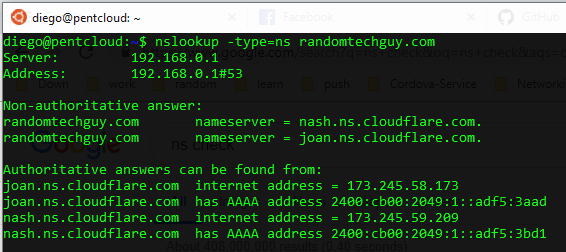
Desde la cli o línea de comandos
Abrir la terminal o cmd y pegar el siguiente comando
1 | $ nslookup -type=ns randomtechguy.com |
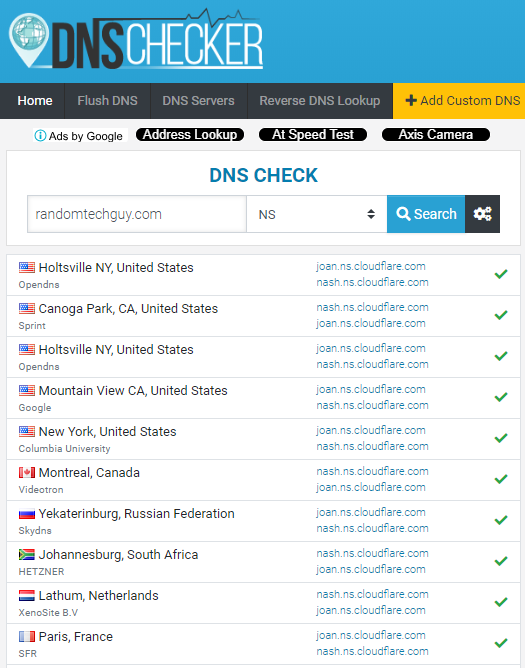
Desde la web
Ingresar a https://dnschecker.org/
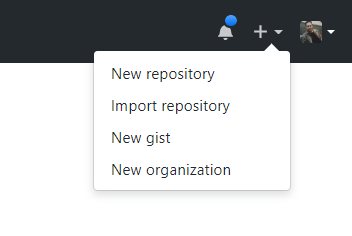
3. Crear repositorio en Github
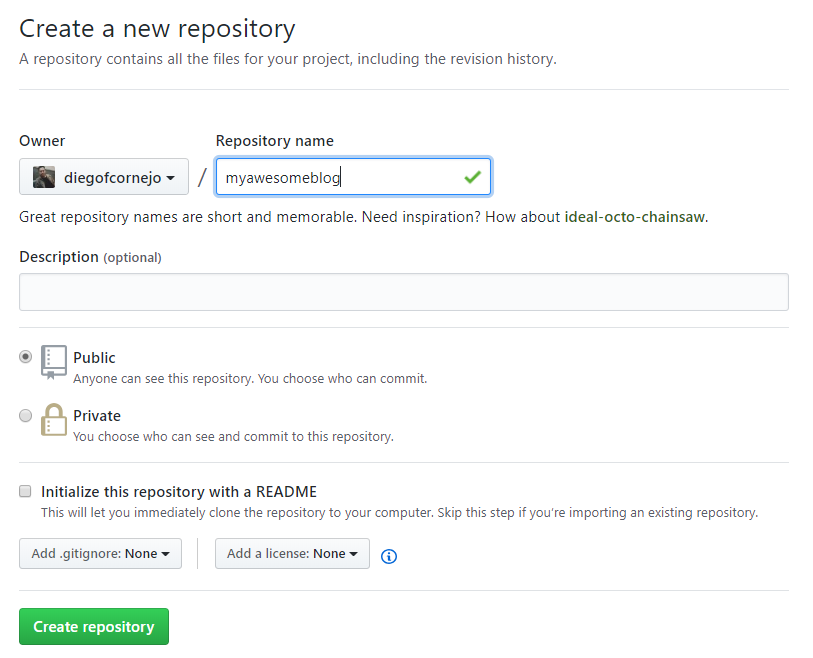
Ingresar a github.com y crear repositorio
Agregar nombre al nuevo repositorio y hacer click en “Create repository”
4. Verificar disponibilidad de certificado de seguridad (SSL)
Para este punto nuestro dominio ya está siendo administrado por cloudflare por lo que contamos con un certificado SSL.
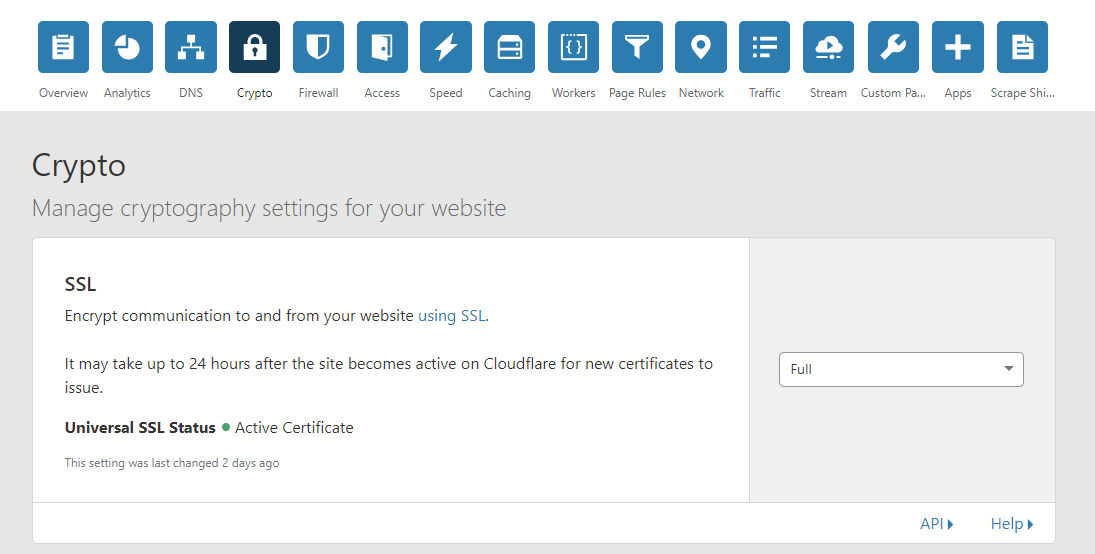
Ingresar a cloudflare.com
Click en nuestrio sitio creado en el paso 1
Click en Crypto y verificamos el estado del certificado, que debería estar activo como muestra la imagen abajo:
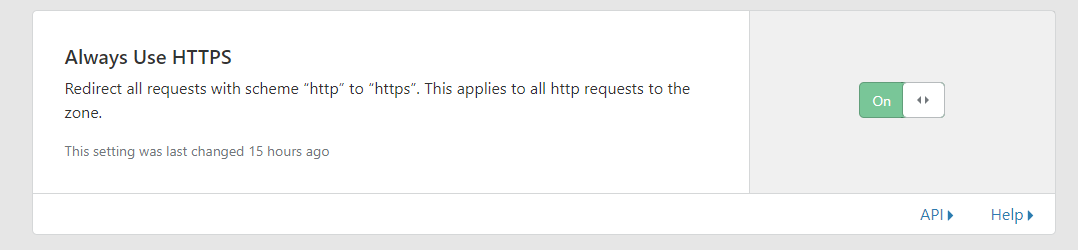
Ir a sección “Always Use HTTPS” y marca la casilla en “On”
Desde aquí usaremos la consola o terminal (o como la llames) :D
5. Instalar hexo (https://hexo.io/)
Abrir la terminal en la que tienes acceso a los comandos git y npm
1 | # Instalar hexo globalmente |
Abrir nuestro navegador en la dirección http://localhost:4000 para ver nuestro nuevo blog
No cierres la terminal la vamos a usar mas adelante.
Los siguientes pasos son basados en el excelente artículo de Jeff Ferrari
https://www.poweredbyjeff.com/2018/05/14/Deploying-Hexo-website-to-Github-Pages/
6. Configurar hexo para subir a Github
Editar archivo _config.yml
Editar URL
url: https://randomtechguy.com #nuestro dominio con https
Editar public dir from public to docs
public_dir: docs
Comentar configuracion de Deploy
#deploy:
# type:
7. Generar archivos y subir a Github
Abrir la terminal en la que tienes acceso a los comandos git y npm
Generar archivos
1 | # Remover Plugins |
Agregar origen remoto de repositorio y hacer el primer commit
Puedes ver el artículo completo en la ayuda de Github
https://help.github.com/articles/adding-an-existing-project-to-github-using-the-command-line/
1 | $ git init |
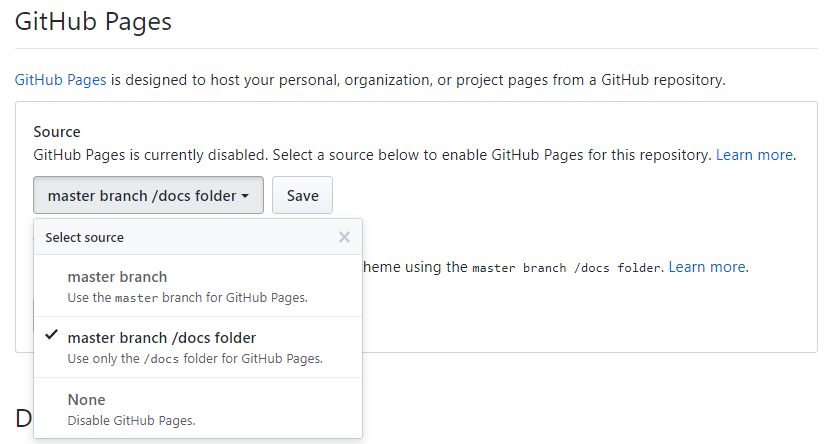
8. Configurar Github Pages
Ingresar nuestro repositorio en la web
https://github.com/diegofcornejo/myawesomeblog
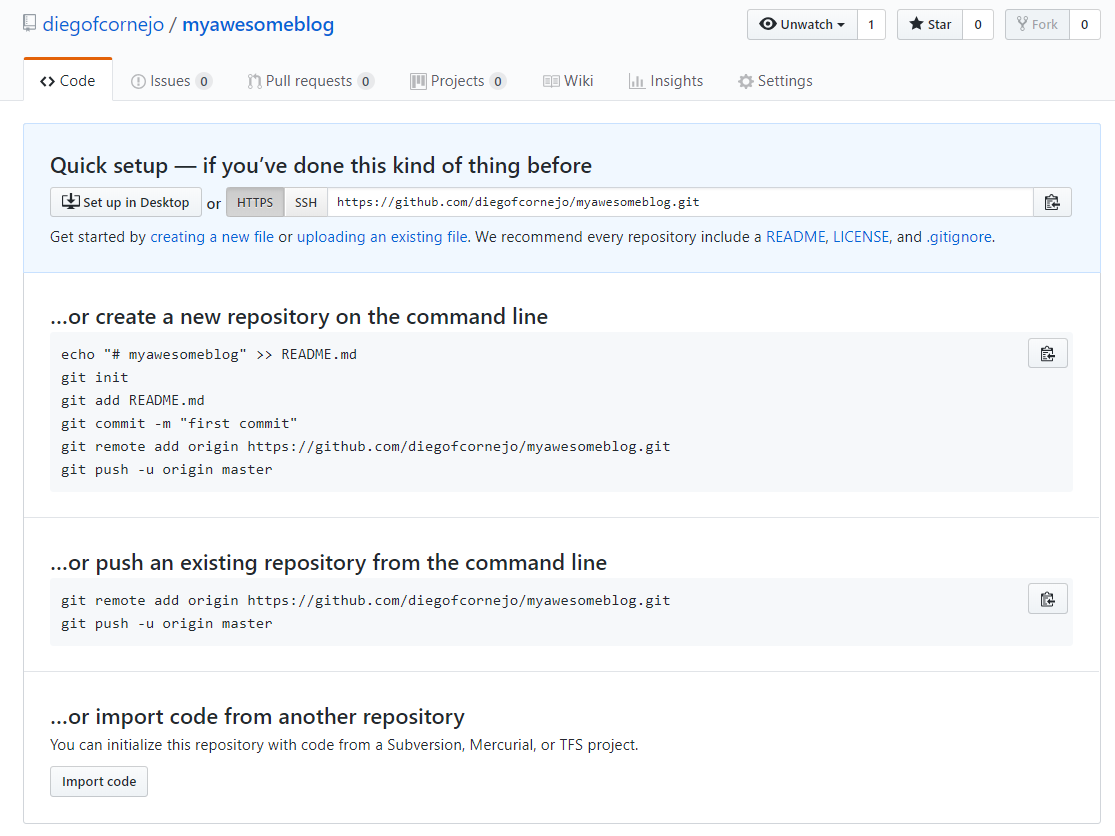
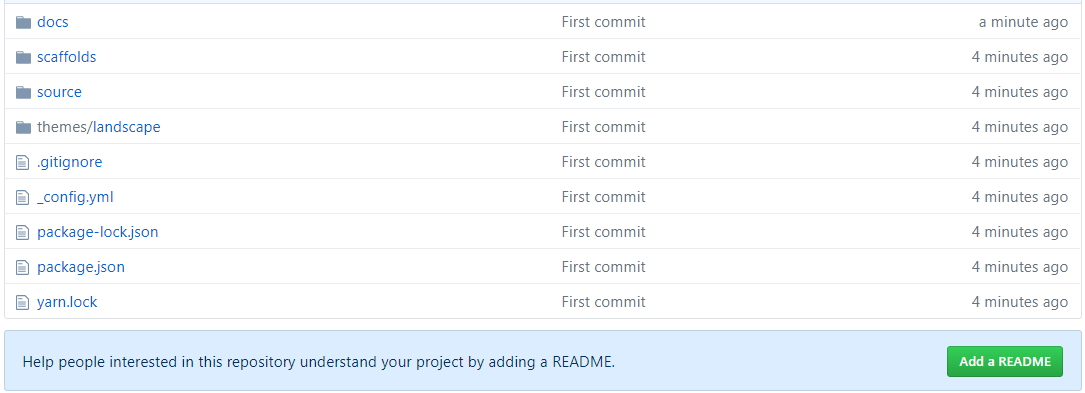
Veremos que ahora nuestro repositorio tiene archivos
Click en el Tab “Settings”
En la sección “Github Pages” Seleccionar master branch / docs folder y Salvar